npm i filter-anything
An implementation that filters out object props like the TypeScript "pick" and "omit". In the Laravel world, this is also called "fillables" and "guard".
I created this package because I needed:
- be able to filter out object props based on just what we need - aka "pick" props
- be able to filter out object props based on what we don't need - aka "omit" props
- supports for nested properties
- supports wildcards
*for nested properties - the return type must be TypeScript supported! (see screenshots below)
- is-what 🙉
- is-where 🙈
- merge-anything 🥡
- check-anything 👁
- remove-anything ✂️
- getorset-anything 🐊
- map-anything 🗺
- filter-anything ⚔️
- copy-anything 🎭
- case-anything 🐫
- flatten-anything 🏏
- nestify-anything 🧅
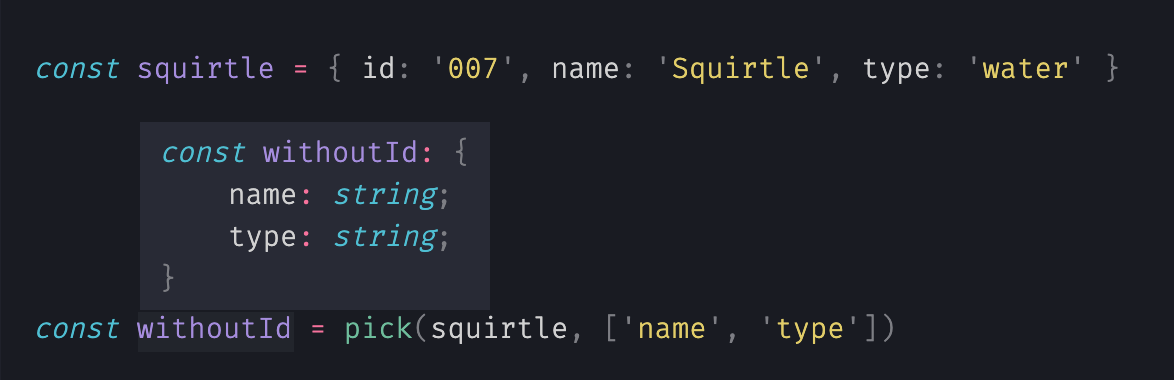
With pick you pass an object and an array of keys of an object - the props which may stay.
import { pick } from 'filter-anything'
const squirtle = { id: '007', name: 'Squirtle', type: 'water' }
const newObject = pick(squirtle, ['name', 'type'])
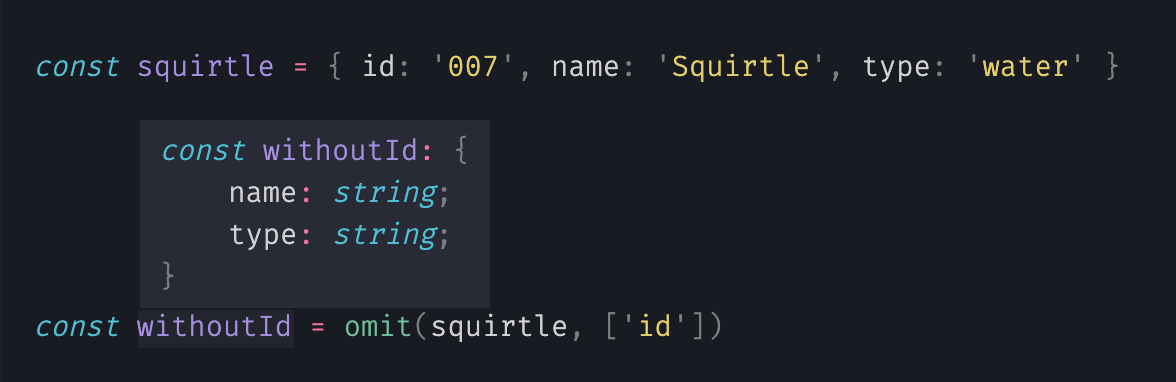
// returns { name: 'Squirtle', type: 'water' }With omit you pass an object and an array of keys of an object - the props which should be removed.
import { omit } from 'filter-anything'
const squirtle = { id: '007', name: 'Squirtle', type: 'water' }
const withoutId = omit(squirtle, ['id'])
// returns { name: 'Squirtle', type: 'water' }pick() and omit() can also be imported with the names fillable() and guard(). This pays homage to my history with Laravel. 😉
TypeScript users will love this, because, as you can see, the result has the correct type automatically!
In the example below we want to get rid of the nested property called "discard".
const doc = { items: { keep: '📌', discard: '✂️' } }
pick(doc, ['items.keep'])
// returns {items: {keep: '📌'}}
omit(doc, ['items.discard'])
// returns {items: {keep: '📌'}}Please note that TypeScript users will need to cast the result when using nested props.
Yes! You can also work with wildcards by using * in the path.
const doc = {
123: { keep: '📌', discard: '✂️' },
456: { keep: '📌', discard: '✂️' },
}
// use wildcard *
omit(doc, ['*.discard'])
// returns {
// '123': {keep: '📌'},
// '456': {keep: '📌'}
// }Please note that TypeScript users will need to cast the result when using wildcards props.
Feel free to open issues for any requests, questions or bugs!