-
-
Notifications
You must be signed in to change notification settings - Fork 116
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Undo implementation #71
Comments
|
Hi @nidoro I ran into the same problem. In my case it seemed to be solved after modifying the while loop from "while (points.length > 0)" to "while (points.length > 1)". I haven't quite figured out why this works yet, but for now this is good enough for me. |
|
@nidoro thank you for submitting the issue! Apologies for only getting to this now, I haven't been able to dedicate time to this lib for a while. I'll test your use case, try to reproduce the bug and fix it in the next few weeks. |
|
Thanks for this example @nidoro . I modified it slightly to add support for fills, and fixed a few things that I assume have changed since your post (Point.point.x instead of point.x, ...). Not battle tested or anything but might save someone else a bit of trouble. |
|
@nidoro I may be nearly 3 years late, but I believe this bug has now been fixed via db7242e :) it looks like the stroke segments recorded when I am now working on a big update which will be released as v4 in the next few weeks. This fix will be part of it. Thank you again for the bug report and apologies for being very, very late! |
|
Hi @jakubfiala, no need for apologies, that's the nature of open source. I'm currently not using atrament in any of my projects, but it's good to know that, if I ever need it, this will be fixed. Thank a lot! |
|
@feored This works pretty well but there is one things that might trip some people up. The redraw loop will set the brush style for each undo and redo which is correct but then it will leave the brush style in that state when you next go to draw again. Maybe this is a feature not a bug but you will most likely want to restore the original brush styles to what they were when you started redrawing the history. Here is my implementation... // Store original brush settings
const original = {
mode: annotations.mode,
weight: annotations.weight,
smoothing: annotations.smoothing,
color: annotations.color,
adaptiveStroke: annotations.adaptiveStroke,
};
annotations.clear();
annotations.recordPaused = true;
const history = historyMap.get(pageNumber) || [];
// Replay all strokes up to the target index
for (let i = 0; i <= targetIndex; i++) {
const stroke = history[i];
if (!stroke?.segments?.length) continue;
// Set stroke properties
annotations.mode = stroke.mode;
annotations.weight = stroke.weight;
annotations.smoothing = stroke.smoothing;
annotations.color = stroke.color;
annotations.adaptiveStroke = stroke.adaptiveStroke;
// Create a copy of segments to avoid modifying original data
const segments = [...stroke.segments];
const firstPoint = segments.shift().point;
annotations.beginStroke(firstPoint.x, firstPoint.y);
let prevPoint = firstPoint;
while (segments.length > 0) {
const point = segments.shift().point;
const { x, y } = annotations.draw(
point.x,
point.y,
prevPoint.x,
prevPoint.y
);
prevPoint = { x, y };
}
annotations.endStroke(prevPoint.x, prevPoint.y);
}
annotations.recordPaused = false;
// Restore original brush settings
// timeout because it breaks without?!
setTimeout(() => {
annotations.mode = original.mode;
}, 100);
annotations.weight = original.weight;
annotations.smoothing = original.smoothing;
annotations.color = original.color;
annotations.adaptiveStroke = original.adaptiveStroke;Interestingly if the original mode was eraser and you undo a brush stroke it won't work properly unless the restoring of the mode is in a timeout, kind of weird, any ideas @jakubfiala ? |
|
@Innders hmm that's odd, I can't think of a reason that would be necessary - Atrament doesn't execute any asynchronous code (other than passing messages between the fill worker and the main thread). Perhaps there's some other code in your application that updates the mode? |
Hello,
I'm getting unexpected results from my undo implementation. This is how I'm doing it:
1. Initialize (global) empty array of strokes:
let strokes = []2. When
strokerecordedis fired, push stroke to array:3. When the undo button is pressed, do the following:
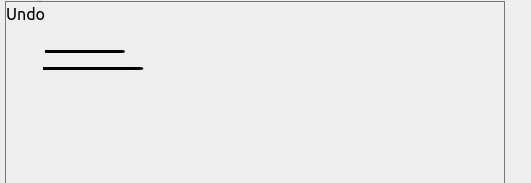
But this is what I get:

Notice how after I press undo, the last line disappears, as expected, but the other two lines are extended a little bit.
Can you help me with this?
I'm on Linux. This happens on both Firefox 72.0.1 and Google Chrome 89.0.4389.90.
Thank you for the library!
The text was updated successfully, but these errors were encountered: